ほぼ毎日、チェックをしている2つのブログで「スマホ対応してますか?」といった内容の記事が投稿されていました。
Googleが、検索アルゴリズムを変更すると公式発表らしいです。
・あなたのサイトは大丈夫? Googleがモバイル重視の検索アルゴリズムに変更することを発表 | mbdb
・スマホ対応してるかどうかでランキングに影響があるとGoogleが正式に発表! | delaymania
両ブログとも、今年の4月から導入されるとのこと、自分のサイトを事前にチェック方法と対応方法が掲載されています。
両ブログに掲載されていたチェック方法を、早速やってみました。
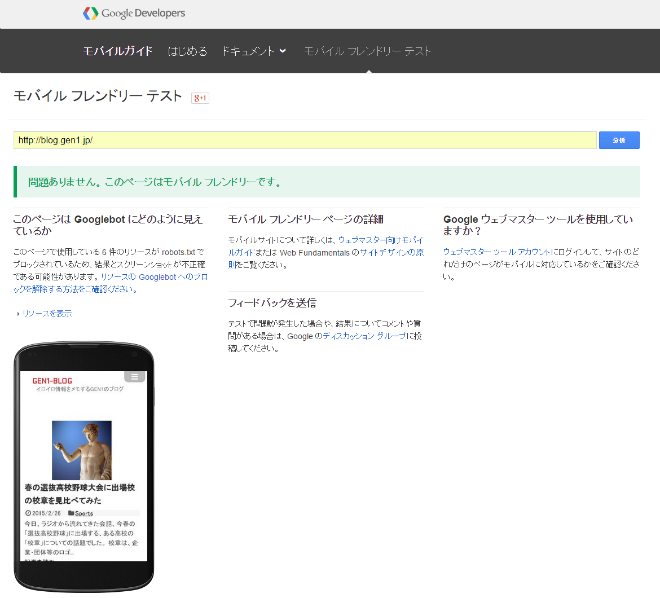
今回、チェックに使ったツールは、Google Developersのモバイル フレンドリーテスト
URLを入力して、ボタン押すだけの簡単チェック
チェック方法は、本当に簡単でした。
チェックしたいサイトのURLを入力して、隣の「分析」ボタンを押すだけ。
ちなみにこのブログを確認したら・・・
WordPressのレスポンシブデザインのテーマを利用しているので、問題ありませんと表示されました。
もしも、スマホ対応していなかったら
もし、スマホ対応になっていない場合は、どう表示されるのか気になったので試してみました。
スマホ対応が「ダメだよ」と「×」がつきます。
上記の2つのブログは、WordPress初心者に本当に助かる情報や、参考になる情報が更新されるので、ほぼ毎日チェックしています。ぜひ購読されることオススメします。